田楽アイコンへの道~④アイコン用のロゴを作ろう
【前置き】
諸事情で冷房が効きにくくなっていた私の部屋に小型扇風機を導入してみた所
なんということでしょう(快適性)
※快適過ぎる故、帰宅即寝落ちに拍車がかかって作業ペースがますます落ちていくではありませんか
====================================================
【本題】

今回からいよいよ作業舞台がGIMPに切り替わっていきますよー
※ロゴ不要って方、あるいは既存のロゴジェネレーターを使ってロゴ作るって人は途中まで読み飛ばしてください。というか多分そっちのがよっぽど効率良いです。
更に、以下の例はあくまで参考例としてお読みください。「デザイン」ですので皆様のお好みで、各自創意工夫の上で作成ください。
まずはいつも通りExcelからですが…

いつものファイルを開きます。
今回は新しいシートにしましょう。

ワードアートを追加します(今までと同じ手順なので詳細略)
デフォルトだと影が僅かに付いてますが、影があると後々厄介なので上の手順で「影なし」にします
そして自分の名前(見本の場合は依頼者の名前)を入れます

フォントを変えましょう。
世の中にはそれ単体で十分ロゴデザインとして通用し得るフリーフォントというものがたくさん存在します。
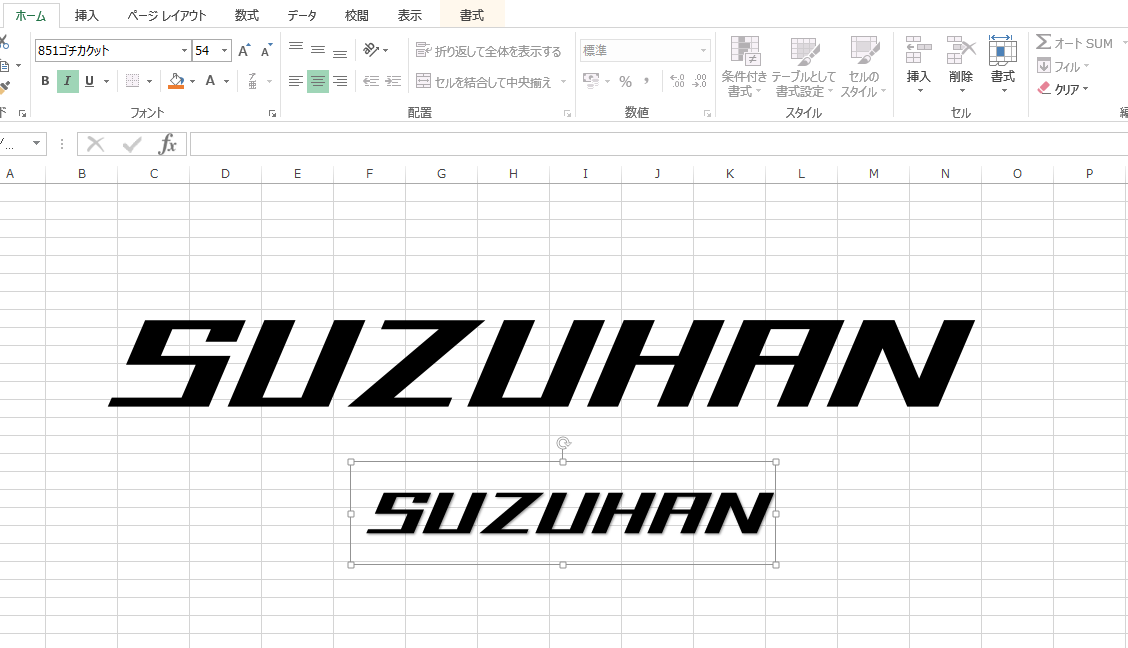
今回はそんな数多のデザインフォントの中から『851ゴチカクット』というフォントをチョイスしてみます。
昭和時代にあり溢れたような、懐かしい格好よさを感じるフォントですね。

文字を拡大、そして(元から斜体フォントではありますが)さらに斜体を掛けます。
んでもう一つワードアートを追加、こちらも斜体かけます

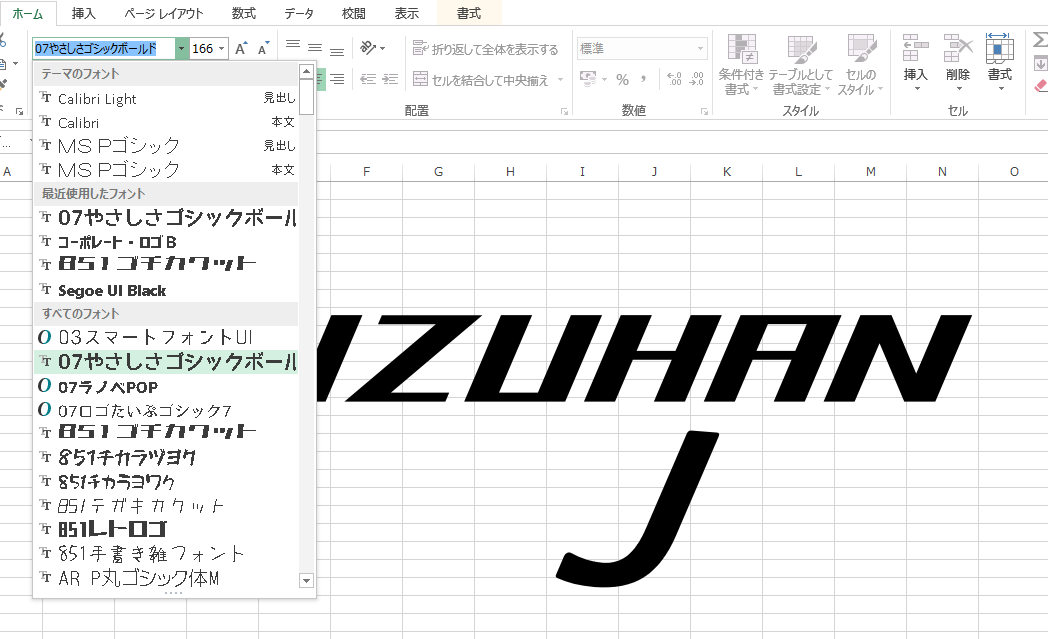
追加した方は『やさしさゴシックホールド』というフォントを選んでみます。
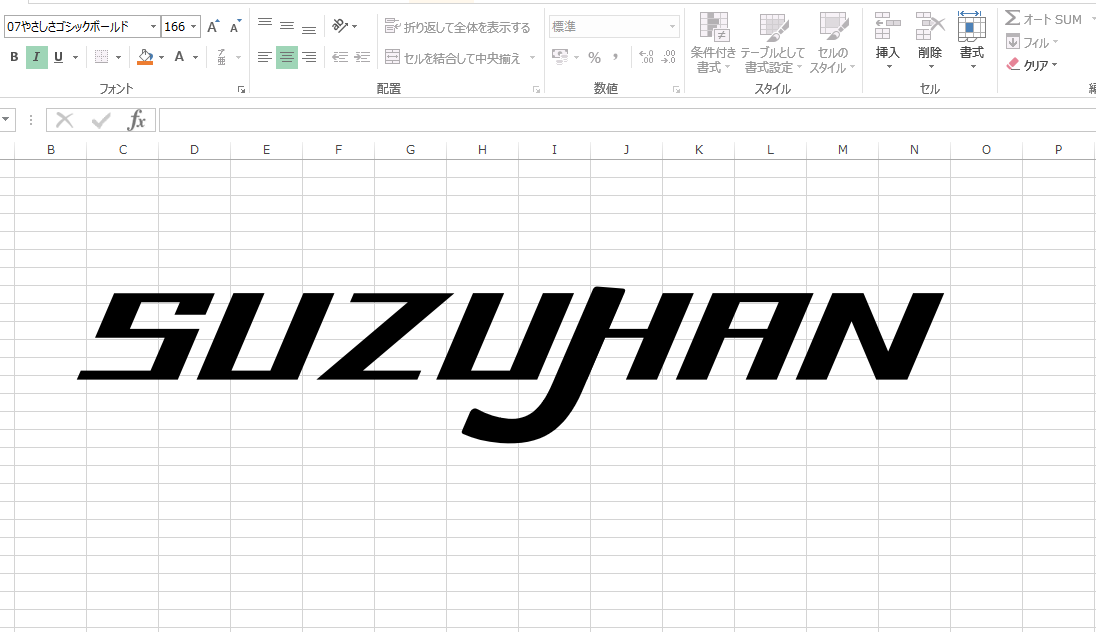
『J』一文字だけ入れて、そして最初の方の『H』の縦棒と重なるぐらいまでサイズを拡大します。

上手く揃えるように重ねます

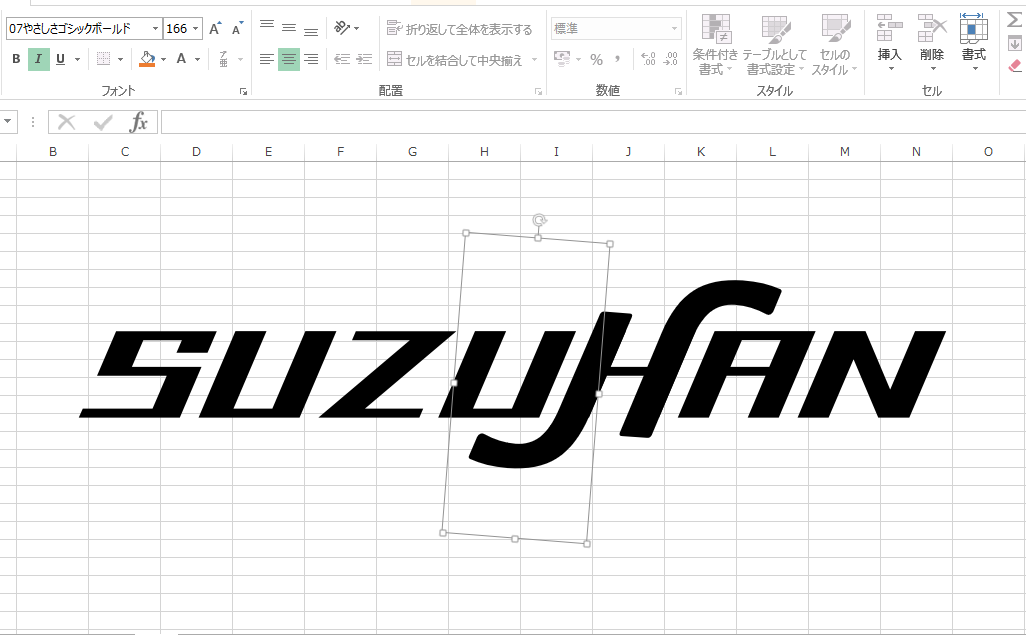
もう一個追加して、回転させて同じように…

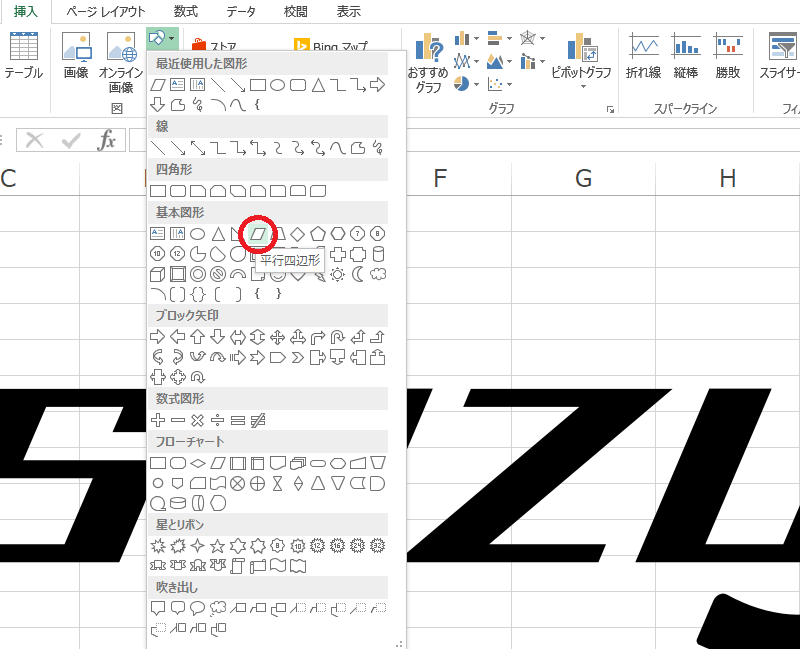
今度はオートシェイプを追加します。平行四辺形を選びましょう。

塗りつぶしは黒一色、枠線なしで、横辺の角度を文字とそろえるようにして
先程のJの部分と上手く一体になるように配置します

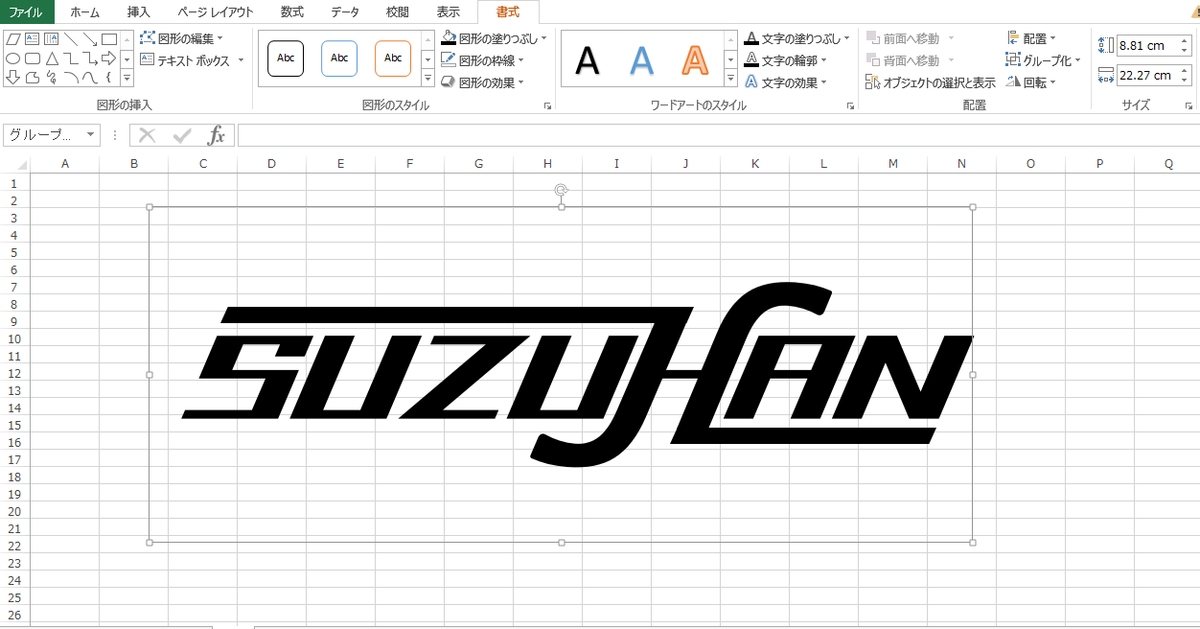
右下にも同じく。

こんな感じでしょうか
当然これらもグループ化して上書き保存しておきます。
今回の一連の作業でExcelを使うのはここまで。
なのでアイコンの土台とロゴを同時に画像出力しておきましょう。

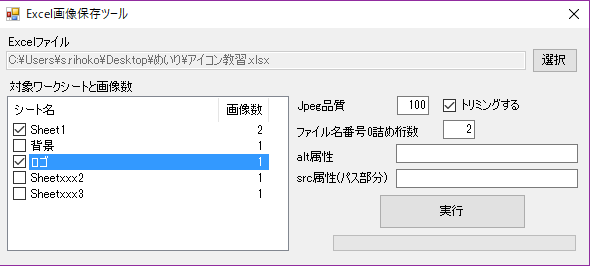
最初の土台があるシートとロゴのシートにチェックを残して実行。

はい、無事出力されました。
あ、初回で使用した見本アイコンも残したまま出力しちゃったな。まぁいいか
ここからはGIMPでの作業になります。
フォトショ等同等以上のソフトでも良いですが機能の説明とかはGIMP準拠なので御承知のほどを…

出力したフォルダの中に入ってるロゴ画像を開きます

そしてレイヤー→透明部分→アルファチャンネルを追加とクリックします。
こうしないと背景透過されないのですよ。

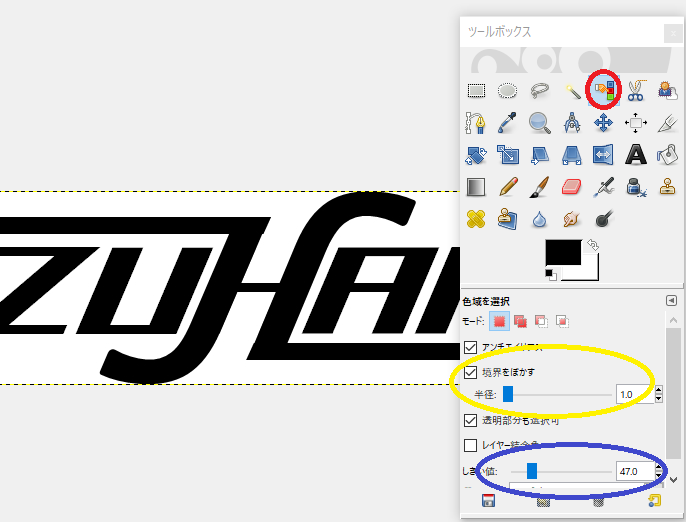
ツールボックスから【色域を選択】というツールを選びます(赤丸)
そして、境界をぼかすにチェックを入れ、数字を1に設定します(黄丸)
全くぼかさないと色の境界がギザギザですが、数字が大きくても今度は境界がまだらになるのです。
しきい値は今回は50前後と高めにしておきましょう(青丸)
今回は白と黒だけなので分かりやすいですが、普段の切り抜きでは下手に高めに設定すると似たような色を一気に選択して消しちゃいけない箇所まで消しがちになるので要注意。
この状態にして、画像の白い部分を選択、破線で囲まれるようになります。
 更にDeleteキーを一発押すと…
更にDeleteキーを一発押すと…
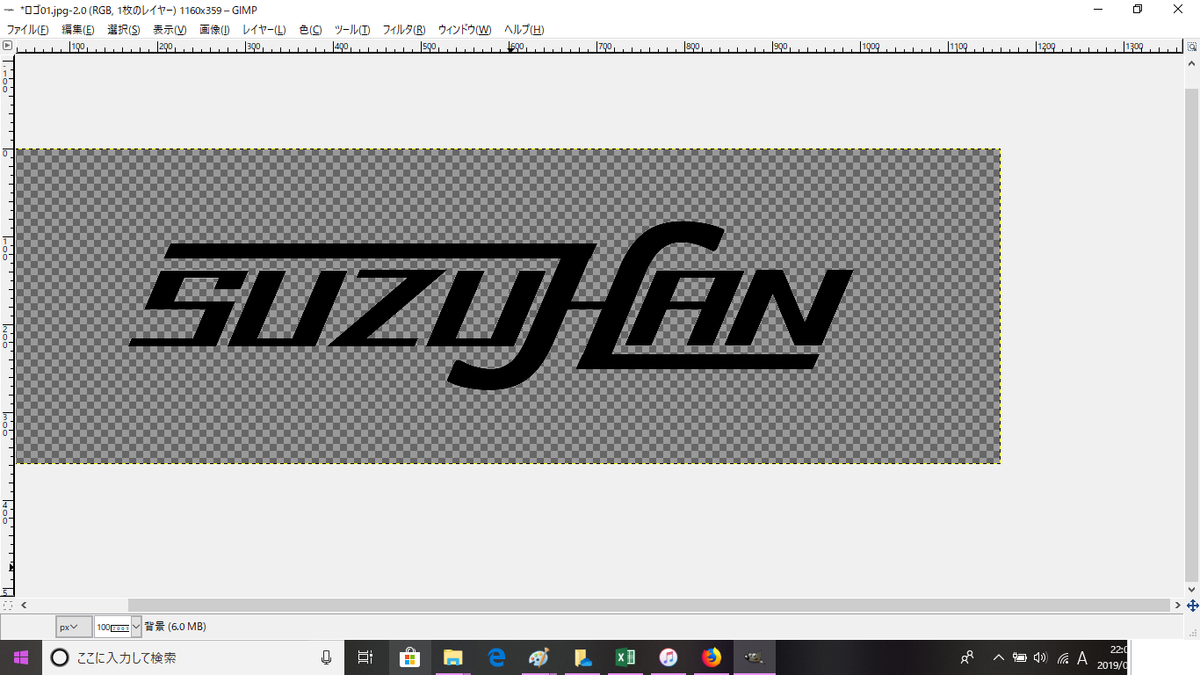
上の様に、空白部分が透過されました。

以下、ついでにここでやっておきたい作業。
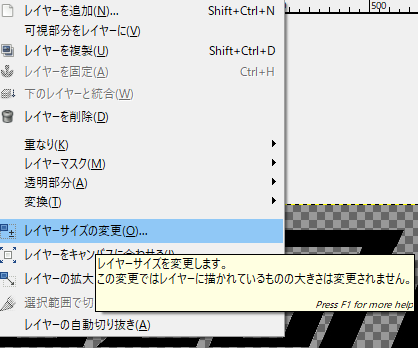
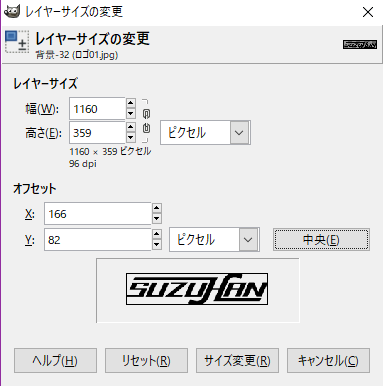
レイヤーサイズの変更で、上下左右の余白を広げておきます。
この方が後々の作業の時に楽なので…えぇ

元画像(黒枠の中)に対し、こんな感じで拡張します。
サイズ変更を押すと…

黄枠(レイヤー部分)が拡大されました…が、画像そのものはサイズが変わってません。
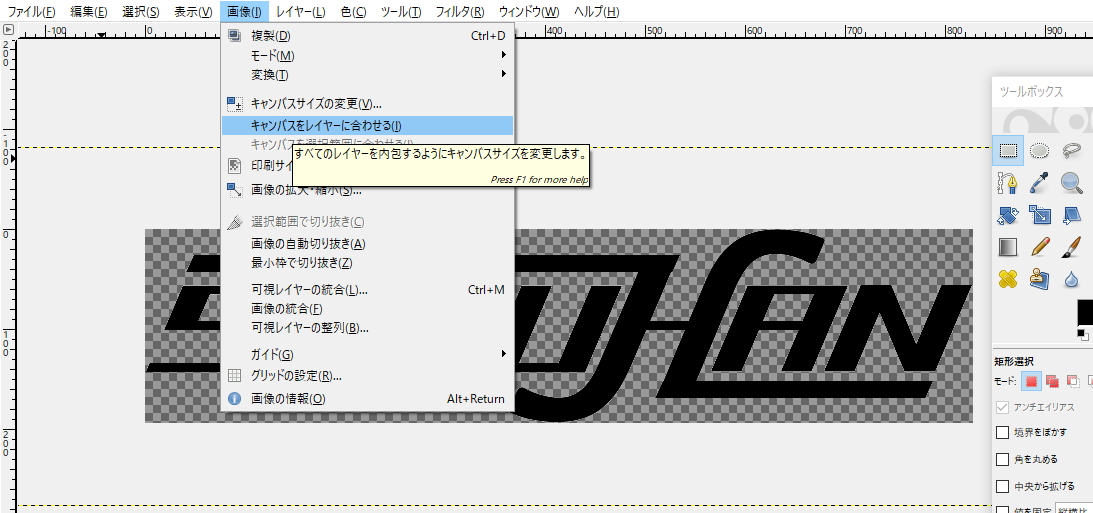
ので、画像→キャンパスをレイヤーに合わせるを選択。

画像が完全に拡大されました。
この状態で保存…ですが、出力した画像はjpg形式で、そのままだと透過した部分が元に戻ってしまいます。
名前を付けて保存から.jpg→.pngに変えるのだけ忘れずに。
(基本、普段から.png形式を使うように心掛けるのをお勧めしておきます)
一連の作業も折り返し地点をようやく過ぎました。
このシリーズ、後2回(+もしかしたらおまけ?)となります。
どうか首を長くしてお待ちください!